Wer Websites entwickelt, die Webfonts von Google verwenden, ist möglicherweise auch schon einmal über den Bug in Googles Browser Chrome gestolpert, der dazu führt, dass die Webfonts unsauber angezeigt werden. Die Schrift bzw. der Webfont erscheint verschwommen, unscharf oder verpixelt.
Die ersten Reaktionen darauf wären:
- frustriert aufgeben
- den Grafiker mit der Änderung des Webdesigns bemühen ;-)
- halbgare Workarounds nutzen, welche möglicherweise das nächste Browserupdate nicht überstehen
Es gibt jedoch eine geschicktere Lösung, diesen Bug im Google Chrome zu umgehen.
Webfont herunterladen und umwandeln
Google bietet die Möglichkeit, die Webfonts herunterzuladen. Beim Download der Schriftart wird eine Zip-Datei gespeichert, welche die Schrift als TrueType Font (.ttf) enthält. Um damit nun den Bug bei der Anzeige von Google Webfonts zu umgehen, wird noch ein Tool benötigt, das die TrueType Font in andere Dateiformate umwandelt. Glücklicherweise gibt es ein solches Tool bereits online und zur freien Nutzung. Mit Font Squirrel kann der Font hochgeladen und in andere Formate (WOFF – Web Open Font Format, EOT - Embedded OpenType, SVG – Scalable Vector Graphics) umgewandelt werden. Nach Abschluss der Umwandlung steht ein Downloadlink zur Verfügung, über den man ein FontKit mit einer Beispiel HTML-Datei und den einzelnen Font Dateien erhält.
Rechtliche Hinweise
Bevor die Schrift(en) bei Font Squirrel hochgeladen werden können, muss über eine Checkbox bestätigt werden, dass die Fonts zur Einbindung auf Webseiten verwendet werden dürfen. Dies ist vor allem deswegen wichtig, da die Schriftart, die von Google ausgeliefert wird, in andere Formate umgewandelt wird. Auf der Seite About Google Fonts erklärt Google, dass die Webfonts Open Source sind, sowohl privat als auch kommerziell genutzt, sowie zu dem Zwecke auch angepasst werden dürfen.
Einbindung der Webfonts ins CSS
Um den Webfont nun auf einer Website verwenden zu können, müssen die Schriftdateien mit den Endungen .ttf, .woff, .eot und .svg in das Rootverzeichnis der Website kopiert werden. Ein separater Unterordner bietet sich da natürlich an. Anschließend wird in den CSS Definitionen die folgende Regel erstellt:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.svg#svgFontName') format('svg'),
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype');}
„MyWebFont“ ist dabei ein frei wählbarer Name für die Schriftart. Dieser Name wird dann in allen relevanten CSS Regeln als „font-family“ verwendet. Wichtig ist, dass der komplette Pfad zu den Webfont Dateien angegeben wird. Außerdem ist es wichtig, dass die SVG-Datei sowohl vor der WOFF-, als auch vor der TTF-Datei aufgelistet wird. Das ist notwendig, da der Webfonts Bug im Google Chrome Probleme bei der Darstellung von TrueType Fonts verursacht. Durch diese Reihenfolge der Auflistung nutzt Chrome jedoch bevorzugt das SVG-Format, wodurch die Schrift sauber dargestellt werden kann.
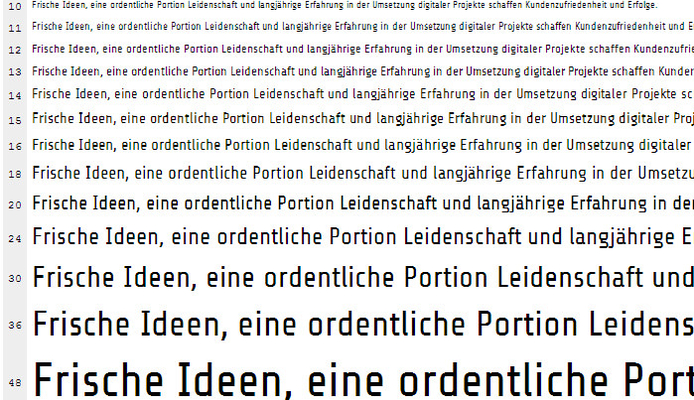
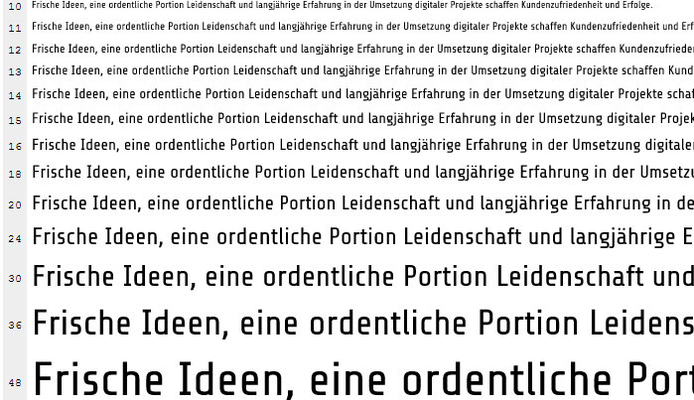
Vorher - Nachher
Welche Wirkung diese Methode hat, ist in unserem einfachen Beispiel oben veranschaulicht. Verwendet wird dafür die Google Webfont „Share Tech“.
Vorher: Gut zu erkennen ist, dass die Schrift bis einschließlich Schriftgröße 36 unsauber dargestellt wird. Dabei wird das Schriftbild jedoch bei zunehmender Schriftgröße besser.
Nachher: Durch Nutzung der Font Dateien und der CSS Regel „@font-face“ kann ein eindeutig besseres Schriftbild in allen Schriftgrößen erzielt werden.
Interessanter Nebeneffekt durch die Verwendung von Font Dateien aus dem Rootverzeichnis der Website, ist die Unabhängigkeit von Googles Servern. Dies kann unter Umständen die Performance / Ladezeit der Website i.S. einer technischen Suchmaschinenoptimierung verbessern.